Picking up the right technology is important for every app development process, as your business app will never be truly successful until you get together a set of robust technology stack.
With several options available in the market today, it is difficult for even expert tech professionals to choose a suitable one for their app development.
Whether you’re planning to invest in web or mobile app development (native, cross-platform or hybrid), we’ll walk you through some handy tips to determine the right tech stack for your requirements in this blog.
But before we get to that, let’s have a quick overview of a technology stack.
What is a Technology Stack?
Also called a solutions stack, a technology stack is the set of technologies that developers use to build and run a website, mobile, web or desktop application. It includes programming languages, frameworks, libraries, operating systems, servers, databases, etc.
A tech stack consists of two major elements: the front-end and the back-end, also known as client-side and server-side respectively.
So, what are they? In the next section, we’ll dig deeper into these two components.
Components of a Tech Stack
As mentioned above, a tech stack has two key components. Let’s understand each component in detail:
1. Front-End Tech Stack
Also known as a client-side, the front-end is a part of a web or mobile application that users interact with directly. It compromises everything that users see and experience directly such as images, buttons, navigation menu, colors, text styles & colors, tables, etc.
There are three main technologies used for front-end development of an application:
HTML5
HTML5 is the latest version of the Hypertext Markup Language. It defines the basic structure of content displayed on a webpage.
CSS3
CSS3 is the latest version of Cascading Style Sheets language. It helps to style elements of a web page such as colors, layout, fonts, etc.
JavaScript
JavaScript is a scripting language used to make web pages dynamic and interactive. For example: displaying animations, changing the color of a button when the mouse hovers over it, zooming in or zooming out on a picture.
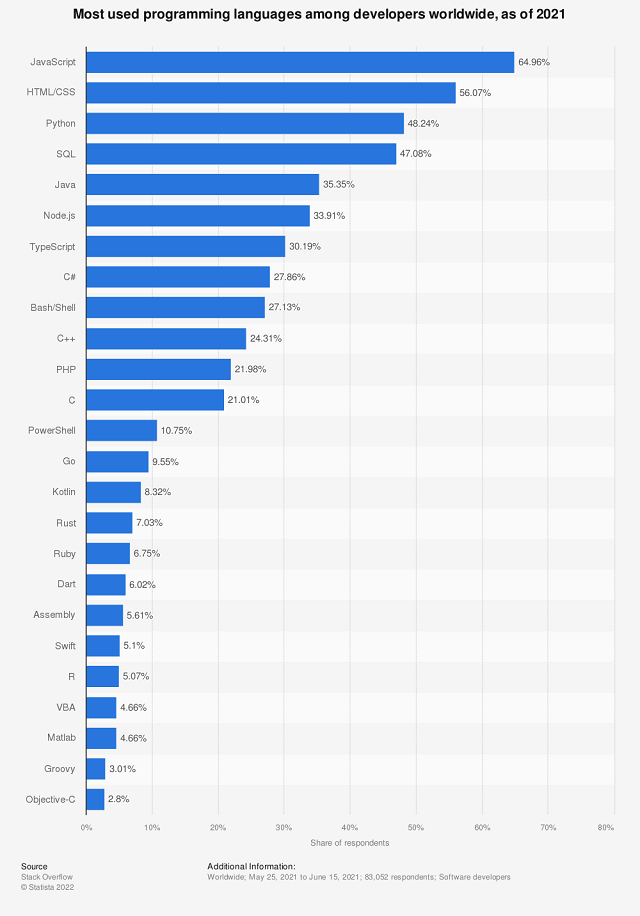
According to Statista, JavaScript and HTML/CSS are the most commonly used programming languages among developers globally.

Besides these technologies, there are many other JavaScript frameworks and libraries – such as Bootstrap, React, Angular, jQuery and others. They provide additional functionalities and help front-end developers build engaging user interfaces.
2. Back-end Tech Stack
Also known as a server-side, the back-end is a part of a web or mobile application that is not visible to users. It supports the inner functioning of an application.
The key components of the back-end tech stack include:
Server-Side Programming Languages
A programming language is a code that developers use to build an application. There are many server-side programming languages available for both web and mobile app development. This includes Python, PHP, Kotlin, Swift, Java, JavaScript, etc.
Server-Side Frameworks
Server-side frameworks provide libraries and tools that ease common application development tasks and thus make it easier to build, run and scale applications.
Depending on the programming language selected for back-end development of an application, the framework is chosen. However, common and popular server-side frameworks include Laravel (PHP), Node. js (JavaScript), React Native (JavaScript), Flutter (Dart) and others.
Servers
The web server stores, processes, and distributes your coded content to the user as a website or application. Most commonly used servers are Apache, Nginx and IIS.
Databases
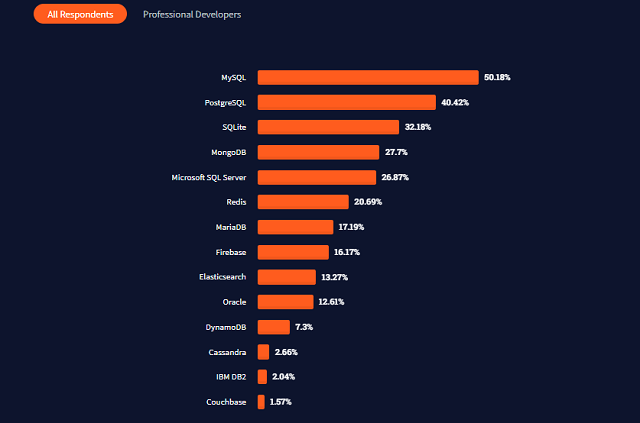
The database is where your code lives. It is responsible for storing data that can be requested by the user. Common databases are MySQL, PostgreSQL, SQLite and MongoDB.

Operating System
The operating system is an interface through which frameworks, servers and other software components of the tech stack access the computing resources required to perform the functions. Common OSs include Windows, Mac OS, Linux, Android and iOS.
What is the Difference Between Web and Mobile App Tech Stack?
When it comes to a mobile app, users need to download an app on their devices.
Thus, it becomes necessary to build mobile apps for special mobile platforms such as iOS or Android. As a result, mobile app development tech stacks include platform-specific technologies such as Swift or Objective-C for iOS and Kotlin or Java for Android.
In the case of web applications, there is no need to download an application on the device to use it. Users engage with a web application via the internet browser.
So, web app development tech stack makes use of resources available in an internet browser. It also means that there are many options available for your web app tech stack. We’ll discuss the best ones in the next section.
Top Tech Stack for Web Application Development
As mentioned above, there are many options available when it comes to choosing a tech stack for web application development.
Below is a list of the best tech stacks to build a web app. Have a look below for more detail:
1. LAMP
The LAMP stack is one of the oldest tech stacks used to build large, performant and fully functional web applications.
It is made up of the following technologies:
- Linux (OS)
- Apache (server)
- MySQL (database)
- PHP / Perl / Python (programming language)
WordPress and Drupal were developed using the LAMP stack.
2. MEAN
MEAN is an open-source end-to-end JavaScript technology stack to build dynamic websites and web applications.
It is made up of the following technologies:
- MongoDB (database)
- Express.js (back-end Node.js web framework)
- Angular (front-end JavaScript framework)
- Node.js (JavaScript runtime environment)
3. MERN
MERN is a variation of the MEAN tech stack and it replaces Angular with React for building user interfaces. It consists of the following technologies:
- MongoDB (database)
- Express.js (back-end Node.js web framework)
- React (front-end JavaScript framework)
- Node.js (JavaScript runtime environment)
The MERN tech stack is ideal for building high-quality web applications.
4. MEVN
MEVN is another variation of the MEAN tech stack and it replaces Angular with Vue.js for the front-end development. Have a look below at its components:
- MongoDB (database)
- Express.js (back-end Node.js web framework)
- Vue.js (front-end JavaScript framework)
- Node.js (JavaScript runtime environment)
Vue.js has an easy learning curve but it is a new framework. Thus, it doesn’t have large community support. However, it is known for making the development process easy and faster.
5. Python-Django
This tech stack is ideal for fast development such as building a minimum viable product (MVP). It is made up of the following technologies:
- Python (programming language)
- Django (back-end web framework)
- Apache (server)
- MySQL (database)
Tech Stack for Mobile Application Development
When it comes to mobile app development, you can either go with native app development or a cross-platform app development approach. Below is a quick overview of technology stacks for building a native mobile app as well as a cross-platform mobile app.
When you want to build a native app, cross-platform app or hybrid app, the technology stack is different for each mobile app development approach.
1. Native App Tech Stack
Native app development means building a mobile app exclusively for a particular platform: Android or iOS. So, native apps are built using tools and programming languages that are exclusive to a single platform.
Android Technology Stack
- Programming Language: Java or Kotlin
- Tools: Android Studio
- UI FrameworkS: Android UI or Jetpack Compose
iOS Technology Stack
- Programming Language: Swift or Objective-C
- Tools: Xcode, AppCode
- UI Frameworks: UIKit, SwiftUI
2. Cross-Platform App Tech Stack
Cross-platform app development means building a mobile app that works on multiple platforms (Android, iOS or web) using a single codebase.
So, this approach results in faster and cost-effective development. However, it can’t match the performance of native apps. We even have curated a detailed post on native iOS vs. Flutter (cross-platform framework) to help you decide the best development approach for your app.
Coming to the tech stack for cross-platform apps, there are many cross-platform mobile app development frameworks to choose from:
- Flutter
- React Native
- Xamarin
- Ionic
- And more
However, Flutter and React Native are the most used. Google Ads and eBay Motors are some of the popular apps built with Flutter. On the other hand, Instagram and Uber Eats are some of the prominent apps built with React Native.
3. Hybrid App Tech Stack
Hybrid apps are a mix of both web and native technologies.
The core of these apps is built using web technologies such as HTML, CSS and JavaScript and it is then encapsulated within a native app using cross-platform frameworks such as React Native, Flutter, Ionic and Xamarin.
If you’re thinking of using Flutter as a cross-platform framework to build a hybrid app, check out our comprehensive post on Flutter for hybrid app development.
Factors to Consider While Selecting the Tech Stack of Your App
The success of your app for your business depends solely on the technologies you choose. Whether it’s about the user experience or ease of usage by your customers, a powerful tech stack serves as a facilitator and helps in meeting your requirements precisely.
Though many aspects can be taken into consideration while you choose the technology stack, we will discuss some of the top factors that will help you in making the best choice for your app development solution.
Size of App
Any app can be categorized into three categories: small-size app, medium-size app and large-size web application.
Small projects generally require less sophisticated technologies, whereas large-size projects with complex features such as online marketplaces require a tech stack consisting of advanced technologies.
Defining the Platform
The first and foremost aspect is to classify your project’s requirements like for which audience you are building the app, which platform you are planning to target– web or mobile app, and many more.
If you are building a mobile app, which platform will you choose for your customers- Android or iOS or any other?
Will your app support mobile devices, desktops, or wearable?
Discuss all these scenarios with your app development team and let them help you choose the technology apt for your requirements.
Development Cost
If you are a startup or a small company with a tight budget, the cost of the development process is one of the most important factors that will determine the investment & returns.
However, you must never compromise the quality of the services because of the cost.
As many technology stacks are available in the market as open source but they may not incorporate desired functionalities or features you are looking for.
Ensure that the features you are looking for are aligning with your development cost and the requirements for the best business outcomes.
Time to Market
Always make sure that you consider Time to Market as one of the crucial steps in the development process. You should choose the agile-supported tech stack that can accelerate your development process without hampering the quality and also fits the deadline.
Security Standards
Security is a main concern as the app will store confidential user data and information, especially if your app will support payments or related to financial firms.
If your app will handle user data, security plays the main role which is why you must choose the robust tech stack with fully secured standards & supports a high-end security framework to meet your app development goals.
Maintenance & Scalability
The development process doesn’t end with the app launch, which is why you must choose technology that is easy to manage without lengthy or complex codes.
You must keep in mind that the tech stack you choose is easy to maintain for your app development team for easy upgrades & regular maintenance.
As customers grow in size, your app should be scalable enough to meet the increase in customers without impacting its productivity.
How InfoStride Can Help You?
Whether you need help figuring out the best tech stack for your application or looking for talent to turn your app idea into an industry-leading product, InfoStride has got you covered.
InfoStride is a pre-vetted team of technology consultants, developers, engineers, designers, software testers, QA engineers, business analysts and other experts. With us, you can hire desired tech experts on an hourly, monthly or project basis for your development needs.
Here are some of the benefits you can relish by partnering with InfoStride:
- Get access to a development team of pre-vetted experts and save on recruitment costs
- Our developers have expertise in end-to-end development from design to launch using agile methodology
- Expert-level consultation on technology stack for your project
- Flexible and affordable engagement models to work with our remote developers
- Complete infrastructure, payroll and compliance support
Interested? Share your requirements and one of our sales experts will get back to you to understand your requirements in a free consultation session.
Conclusion
It’s no secret that the primary purpose of any business is to attract a larger customer base and win their hearts, irrespective of any technology that is being used to build their product.
However, choosing the right technology as per your business requirements is important, if you want to see real business outcomes. If you don’t belong to a technical background, it’s always better to consult with technology experts.
THE AUTHOR
Infostride