Table of Content
React Native – One Codebase, Two Platforms
What is the Average Cost to Hire React Native Developer?
Top 5 Factors that Affect the Cost to Hire React Native Developer
Other Hidden React Native App Development Cost
Hiring Freelancers vs. Remote React Native Developers from IT Companies
With its native-like capability and 90% of code reusability between iOS and Android platforms, React Native has become one of the most preferred frameworks for cross-platform app development.
Businesses around the world are using React Native. Facebook, Instagram, Shopify, Tableau, Flipkart, Pinterest and Skype are some of the popular apps built with React Native.
Thus, it’s no surprise to witness why React Native developers are in demand today.
When it comes to determining the cost to hire React Native developer, it’s quite challenging to give a precise estimate.
The overall cost depends on several factors including app complexity, app design, location and experience of the developer.
This post deliberates all these factors in detail. Before getting to that part, let’s first have a look at the rising popularity of React Native.
React Native – One Codebase, Two Platforms
Developed by Facebook, React Native is not only supported by industry leaders but an extensive community of developers.

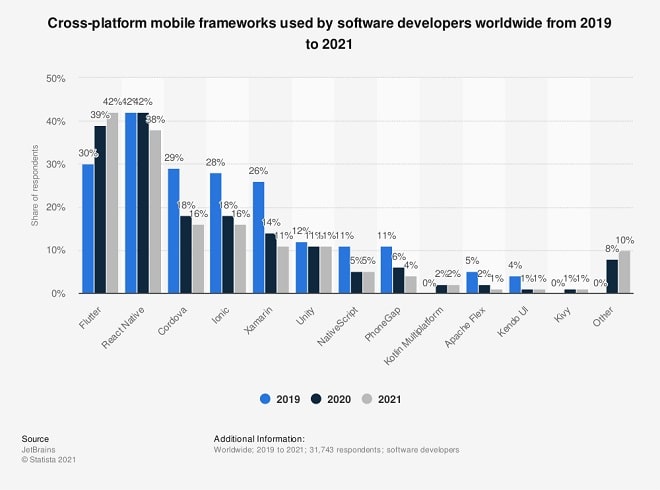
According to Statista, React Native is the second most popular cross-platform framework used by developers around the world for mobile app development.
One of the key reasons behind React Native’s immense popularity among developers and business owners is code reusability.
The framework eliminates the need to write separate codes for the two most sought-after platforms – iOS and Android.
It empowers developers to write code once and share it up to 90% between Android and iOS platforms in a seamless manner.
As a result, React Native speeds up the entire mobile app development process – giving you the ability to launch your app into the market in lesser time.
What is the Average Cost to Hire React Native Developer?
The cost of hiring React Native developers depends on many factors including but not limited to app complexity, design, location and experience of the developer.
On average, you can expect to pay a developer as low as $18 up to $150 on an hourly basis.
Top 5 Factors that Affect the Cost to Hire React Native Developer
Now, let’s discuss each contributing factor and how it affects the cost while hiring React Native developers for your dream project.
1. Category of App
There are many types of apps you can build using React Native including but not limited to news apps, utility apps, on-demand apps, entertainment apps, lifestyle apps and chat apps.
Every type of application has different business requirements and feature-set. As a result, the overall React Native app development cost varies from one app category to another.
For example, React Native developers will charge less for standalone apps like clocks or calculators as compared to feature-rich applications like Walmart, Instagram or fully customized apps.
2. Complexity of App
The complexity of the overall mobile app development project is another factor influencing the cost to hire React Native app developers. Typically, it can take around one week to 6 months and more to complete the end-to-end mobile application development.
If your requirement is the development of MVP or a simple application, then the developer’s charges are quite less as compared to complex apps that entail integrating many features and updates.
Generally, developers and mobile app development companies categorize apps into three levels: Low, Medium and High Complexity.
The key factors taken into consideration to determine the complexity level are:
- > Deployment architectural model
- > Admin panel development
- > Integration of third-party apps or plugins
- > Integrating in-app purchases
- > Usage of the device’s in-built features and functionalities
- > Enterprise or legacy system integration
- > User authorization
- > Hardware dependency
3. Design of App
In today’s customer-driven world, a well-designed app is key to stay ahead of your competitors. The overall cost of app design depends on the number of screens your application requires. If most of your app’s screens have complex UI designs, be ready to pay more.
Well, the good news is that React Native is a cross-platform mobile app development framework and you just need to design only one application for every platform you want to target.
Therefore, the overall cost of designing React Native apps reduces to a great extent compared to native apps.
4. Experience & Expertise of Developer
The experience and expertise of React Native developers affect the overall development cost to a great extent.
Typically, developers are categorized into three categories according to their expertise level: Junior, Middle or Senior React Native developers.
Experienced developers charge more because of their outstanding technical knowledge and past extensive experience of working with live projects.
Look at the specifics of your project to determine the level of expertise you need.
5. Location of Developer
The hourly rate of React Native developers varies greatly from one location to another. If you choose to hire from a location where living standards are quite high such as the USA or Australia, be ready to pay more.
Therefore, if you’re situated in one of these countries, a cost-effective solution for you is to consider outsourcing development to developers from regions with lower labor market rates.
When it comes to outsourcing development to reduce costs, India is the favorite destination for many companies around the globe.
| Region | Cost |
| India | $18-$40 per hour |
| Russia | $25-$45 per hour |
| South America | $30-$50 per hour |
| Australia | $60-$95 per hour |
| North America | $100-$150 per hour |
After all, the labor cost in India is quite lower when compared with other outsourcing destinations. Secondly, India has a vast pool of talented developers. So, you can easily find a perfect fusion of quality and cost while outsourcing to India.
Other Hidden React Native App Development Cost
Many developers and mobile application development companies don’t reveal certain expenses in the early phase of the development process.
But it’s important to know while hiring React Native developers – especially if it’s your very first time building a mobile application.
Take a look!!
1. App Distribution Expenses
Once developing an app, you indeed want to distribute it via popular app marketplaces – Google Play Store and App Store.
The thing you should know is that you can’t deploy your app using these distributing channels for free. You’ll have to bear the charges so that the target users can download and use your applications.
Each app marketplace has different charges. For example, to distribute your app on the Google Play Store, you need to create a Google Developer account and its registration charges are $25.
2. App Testing
Mobile app development involves many stages besides just designing and development. You need to test your app to make it bug-free before launching into the market. Rigorous testing is essential to make sure your app runs smoothly across all target devices and platforms.
Some mobile app development companies may charge additionally for testing and some may cover under the cost of building an application.
3. App Maintenance
App maintenance is crucial to take care of bugs and issues that arise over time or make sure that your app works on the latest operations systems. Generally, the maintenance of an app can cost 20-25% of the overall app development cost.
Hiring Freelancers vs. Remote React Native Developers from IT Companies
Once you’ve made your mind not to deploy resources in-house, you can either hire freelancers or remote developers from IT companies.
Hiring Freelancers
It’s common practice among companies to hire freelancers but generally for simple projects. Upwork and Fiverr are some of the famous freelancing websites to find React Native developers.
Pros
- > Ideal for projects that demand minor changes
- > Quite affordable rates
Cons
- > You need to manage everything on your own
- > No guarantee of on-time project delivery with quality
- > Different time zones
Hiring Remote React Native Developers from IT Companies
IT outsourcing companies can help you deploy one resource or dedicated react native developers depending upon your project needs.
Therefore, if there’s a requirement for an end-to-end development process including testing and maintenance, you don’t have to look at other sources.
You get to work with subject matter experts including designers, developers and testers under one roof. That’s one of the biggest benefits you enjoy while working with an IT company over freelancers.
Pros
- > Cost-effective solution for the end-to-end app development
- > You can scale up or down on demand
- > The vendor manages everything for you from onboarding to offboarding
- > Flexible engagement models to hire developers
Cons
- > Different time zones
- > Language barrier
Hire Trained Remote React Native Developers from InfoStride

Whether you’re a startup, small business owner or large enterprise, we have flexible engagement models in place to hire our remote developers.
Our React Native developers are well trained to deliver simple to complex mobile app development services. We take care of everything from onboarding and project management to legal employment concerns while deploying resources for your development needs.
As we operate 24 x 7 catering to PST, EST and IST time zones, we’ll onboard remote talent who will work in your time zone.
If interested, schedule a free consultation today to discuss your project requirements or clear any doubts you have in mind about hiring remote developers.
Conclusion
Nowadays many companies with a low budget around the globe choose React Native to launch their app into the market.
As the location is one of the key factors that affect the cost to hire React Native developers, working with remote developers from regions with lower wages can help you reduce the overall app development cost to a great extent.
Which factors do you think play a key role in determining the cost to hire React Native developer?
THE AUTHOR
harish6854