Table of Content
Understanding Shopify’s Success - The Best eCommerce Website Builder
Planning and Designing the eCommerce Website Platform
Development and Implementation of eCommerce website builder
Testing, Launch, and Post-Launch Strategy
Planning for a Successful Launch of Your eCommerce Website Builder
Scaling and Future Developments
In 2024, the e-commerce industry is not just thriving—it’s exploding, with global online sales projected to reach a staggering $6.3 trillion by the end of the year. As businesses of all sizes rush to capitalize on this growth, the demand for versatile and powerful eCommerce website builders has never been higher. Platforms like Shopify have transformed how businesses create eCommerce websites, making it easier than ever to start an online store without needing deep technical expertise. Building a store builder platform similar to Shopify is not just a technical endeavor but an exciting opportunity to enter a lucrative market and offer a solution that caters to the diverse needs of modern e-commerce entrepreneurs.
This blog will serve as a comprehensive guide for anyone interested in building an eCommerce platform like Shopify. We will delve deeply into the architecture, development processes, and deployment strategies required to create an eCommerce website builder that stands out in the competitive market. Whether you aim to build an MVP (Minimum Viable Product) with basic features or a fully-fledged platform offering extensive customization options, this guide will cover every aspect from conceptualization to implementation. By the end, you will have a clear understanding of how to build a Shopify store from the ground up, addressing both the technical and business facets essential for success.
Understanding Shopify’s Success – The Best eCommerce Website Builder
Shopify has emerged as one of the best eCommerce website builders, fundamentally reshaping how businesses build eCommerce websites and manage their online stores. To understand why Shopify stands out and how you can build a similar platform, let’s dissect its business model and unique selling points (USPs):
Shopify’s Business Model:
Shopify operates on a subscription-based model, offering tiered pricing plans that cater to different business sizes and needs. This model provides predictable revenue streams and aligns with the diverse requirements of users—from small startups to large enterprises. Users can choose a plan that fits their budget and scale up as their business grows, which is a key attraction for those looking to start an online store without significant upfront investment.
Unique Selling Points (USPs):
1. Ease of Use:
- Shopify’s intuitive interface allows users to set up and manage their online stores with minimal technical knowledge. This user-friendly approach democratizes e-commerce, enabling even non-technical entrepreneurs to quickly build an ecommerce website and start selling products online.
- The drag-and-drop editor simplifies the process of designing custom storefronts, making it accessible for users to personalize their site without needing to code.
2. Extensive App Ecosystem:
- One of Shopify’s strongest features is its extensive app marketplace. It allows users to extend their store’s functionality by integrating third-party apps, ranging from SEO tools to advanced analytics. This flexibility is crucial for meeting the varying needs of different businesses and staying competitive in the fast-evolving e-commerce landscape.
- By fostering a developer-friendly environment, Shopify has cultivated a vibrant ecosystem of plugins and extensions, providing users with endless customization options.
3. Scalability:
- Shopify’s platform is designed to grow with its users. It can handle high traffic volumes and large transaction loads, making it suitable for businesses of all sizes—from small online boutiques to major retail brands.
- With robust backend infrastructure and comprehensive support, Shopify ensures that businesses can scale operations without worrying about technical limitations or performance issues.
By understanding these key aspects of the Shopify business model, you can better grasp what it takes to create a competitive eCommerce platform that offers similar or enhanced value to its users.
Identifying Core Features

When building a platform to rival Shopify, it’s essential to incorporate features that meet the fundamental needs of your users while also offering advanced capabilities to stand out in the market. Here’s a breakdown of core and advanced features to consider:
Essential Features:
1. Drag-and-Drop Store Builder:
An intuitive, visual editor that allows users to customize their storefronts without needing to write code. This feature is crucial for attracting users who prefer a hands-on approach to site design but lack technical skills.
2. Product Management:
Comprehensive tools for adding, categorizing, and managing products. This includes support for multiple product variants, inventory tracking, and bulk upload capabilities.
3. Payment Processing:
Integration with various payment gateways like Stripe, PayPal, and others to facilitate smooth and secure transactions. Offering multiple payment options can enhance user trust and improve conversion rates.
4. Order Management:
Features for tracking and managing orders, including processing, shipping, and fulfillment capabilities. Efficient order management is key to ensuring smooth operations and customer satisfaction.
5. Customer Management:
Tools for managing customer information and interactions, including CRM capabilities and customer support integration. Understanding and nurturing customer relationships is vital for long-term business success.
Advanced Features:
1. Multi-Language Support:
Enabling users to offer their storefronts in multiple languages can significantly broaden their market reach and improve user experience for international customers.
2. AI-Powered Recommendations:
Implementing AI-driven product recommendations can personalize the shopping experience, boosting sales and customer engagement.
3. Subscription Management:
Providing options for subscription-based products or services can open new revenue streams and cater to businesses that operate on a recurring payment model.
4. Advanced Analytics and Reporting:
Offering in-depth analytics tools to track performance metrics, sales trends, and customer behavior. Insights from data analytics are crucial for making informed business decisions.
5. Mobile Optimization:
Ensuring that your platform and storefronts are fully optimized for mobile devices is critical, given the growing importance of mobile commerce (m-commerce). Besides implementing responsive design for seamless navigation and checkout on smartphones and tablets, consider availing mobile app development services.
By incorporating these features, you can create a versatile and powerful eCommerce platform that meets the needs of a wide range of businesses and stands out in the competitive market.
Target Audience and Use Cases
Understanding your target audience and their specific needs is essential for tailoring your platform’s features and positioning it effectively in the market. Here’s a breakdown of potential user personas and niche markets:
Potential User Personas:
1. Small Business Owners and Entrepreneurs:
- Individuals or small teams looking to start an online store with minimal upfront costs. They need an easy-to-use, affordable platform that allows them to quickly build an ecommerce store and start selling products.
- They may have limited technical knowledge and will appreciate drag-and-drop functionality and out-of-the-box tools for managing their store.
2. Medium to Large Enterprises:
- Businesses that require a scalable solution capable of handling large inventories, high transaction volumes, and complex order management. They may also need advanced customization and integration capabilities to align with their specific business processes.
- These users are likely to value robust security features, performance reliability, and advanced reporting tools.
3. Developers and Agencies:
- Professionals and agencies who build and manage multiple e-commerce sites for clients. They seek a flexible, developer-friendly platform that offers extensive customization options and integrates seamlessly with various third-party services.
- They might prioritize access to a rich API, comprehensive developer documentation, and a supportive community.
Niche Markets or Gaps:
1. Local or Regional Businesses:
Focusing on features that support local commerce, such as localized shipping options, local payment methods, and region-specific marketing tools, can cater to businesses targeting specific geographic areas.
2. Subscription-Based Businesses:
Providing robust tools for managing subscriptions and recurring billing can appeal to businesses that sell subscription boxes, membership services, or digital content on a regular basis.
3. Eco-Friendly and Sustainable Brands:
Catering to businesses that prioritize sustainability can involve features like carbon-neutral shipping options, eco-friendly product badges, and integrations with platforms that support sustainable practices.
4. Specialized Industries:
Tailoring your platform to meet the needs of specific industries, such as digital products, handmade crafts, or B2B wholesale, can differentiate your offering and attract niche markets with unique requirements.
By clearly defining your target audience and addressing specific use cases, you can better position your platform in the market and attract users who are looking for a solution that fits their exact needs.
Planning and Designing the eCommerce website Platform
Requirement Gathering
To create an eCommerce website builder that rivals platforms like Shopify, you must start with a thorough requirement-gathering process. This step is crucial for defining the scope and ensuring that the final product meets market needs and user expectations.
Steps for Requirement Gathering:
1. Market Research:
- Analyze existing eCommerce platforms like Shopify, Wix, and BigCommerce to understand their feature sets, strengths, and weaknesses.
- Identify current trends in e-commerce, such as mobile commerce, social selling, and subscription services, to ensure your platform incorporates the latest innovations.
2. Stakeholder Interviews:
- Engage with potential users, including small business owners, developers, and e-commerce managers, to gather insights on their needs and pain points.
- Include interviews with stakeholders such as investors or partners to understand their expectations and the strategic vision for the platform.
3. Competitive Analysis:
- Examine sites like Shopify to see how they cater to different business models and industries.
- Identify gaps in the market that your platform can fill, such as offering more competitive ecommerce website development costs or unique features that enhance user experience.
4. Feature Prioritization:
- List all potential features and categorize them into must-haves, nice-to-haves, and future enhancements based on their importance and feasibility.
- Use frameworks like MoSCoW (Must, Should, Could, Won’t) to prioritize features systematically.
5. Technical Feasibility:
- Assess the technical requirements for each feature to ensure they align with your team’s capabilities and resources.
- Consider the integration of website development services, such as payment gateways and shipping providers, which are essential for a functional eCommerce platform.
By conducting comprehensive requirement gathering, you lay a solid foundation for building an eCommerce platform that meets user needs and adapts to market demands.
System Architecture Design
Designing a robust and scalable system architecture is critical when planning to build an ecommerce website builder. The architecture must support the platform’s core functionalities, ensure high performance, and be flexible enough to accommodate future growth.
High-Level Architecture:
1. Monolithic vs. Microservices:
- Monolithic Architecture: A single unified codebase where all components are interlinked. This can simplify development and deployment but may become challenging to manage as the platform grows.
- Microservices Architecture: Separates the platform into distinct services that can be developed, deployed, and scaled independently. This approach offers greater flexibility and scalability, particularly for complex platforms like eCommerce website builders.
2. Cloud-Based Infrastructure:
- Leverage cloud services from providers like AWS, Google Cloud, or Azure to ensure scalability and reliability.
- Implement containerization using Docker and orchestration with Kubernetes to manage and deploy applications efficiently.
Key Components:
1. User Management:
- A secure and flexible system for user registration, authentication, and authorization.
- Support for different user roles, such as store owners, customers, and administrators.
2. Storefront Builder:
- A WYSIWYG (What You See Is What You Get) drag-and-drop editor that allows users to design and customize their storefronts easily.
- Options for users to choose from pre-built themes or create their own designs.
3. Product and Inventory Management:
- Tools for adding and managing product listings, including support for multiple product variants and bulk uploads.
- Real-time inventory tracking to help businesses maintain stock levels and avoid overselling.
4. Order and Payment Processing:
- Integration with various payment gateways to support diverse payment options.
- A streamlined order processing system that handles transactions, shipping, and fulfillment.
5. Admin Panel:
A comprehensive dashboard for store owners to manage their business, including sales analytics, customer information, and store settings.
Data Flow:
- Clearly define how data moves through the system from user interactions to backend processing.
- Ensure efficient handling of data for critical processes like user authentication, order processing, and payment transactions.
APIs and Integrations:
- Design RESTful or GraphQL APIs to facilitate communication between the platform’s components and external services.
- Plan for integration with essential third-party services like payment processors, shipping carriers, and marketing tools.
User Experience (UX) Design
Creating a compelling user experience is vital for the success of your eCommerce website builder. The platform should be intuitive, accessible, and provide a seamless experience across all user touchpoints.
User Interface (UI):
1. Design Principles:
- Adopt a user-centered design approach that prioritizes ease of use and aesthetics.
- Ensure a clean, modern interface that aligns with the brand’s visual identity and appeals to the target audience.
2. Navigation and Layout:
- Design intuitive navigation structures that allow users to find and access features easily.
- Use consistent layouts and design patterns to enhance usability and reduce the learning curve.
3. Prototyping and Testing:
- Create wireframes and interactive prototypes using tools like Figma, Sketch, or Adobe XD to visualize the user interface and gather feedback.
- Conduct usability testing with real users to identify and address any design flaws early in the development process.
Responsive Design:
1. Mobile Optimization:
- With mobile commerce continuing to rise, ensure your platform and storefronts are fully optimized for mobile devices.
- Implement responsive design techniques to provide a seamless experience across different screen sizes and devices.
2. Accessibility:
- Follow accessibility best practices to make your platform usable for people with disabilities.
- Incorporate features like keyboard navigation, screen reader support, and high-contrast modes to enhance accessibility.
By focusing on these UX and UI design principles, you can build an ecommerce store builder that not only attracts users but also provides them with a delightful and efficient experience.
Choosing the Technology Stack
Selecting the right technology stack is a crucial step in building a powerful and scalable eCommerce website builder. The choice of technologies affects everything from development speed and flexibility to performance and scalability. Here, we’ll explore the optimal choices for frontend and backend development, database management, and cloud infrastructure to create a competitive platform akin to Shopify.
Frontend Technologies

The frontend of your platform is what users interact with directly. It’s essential to choose technologies that provide a smooth, responsive, and visually appealing user experience.
Frameworks and Libraries:
1. React:
- Why Use It?: React is a popular JavaScript library for building dynamic user interfaces. Its component-based architecture allows for reusable code, which speeds up development and enhances maintainability.
- Benefits: High performance through virtual DOM, a vast ecosystem of tools and libraries, and strong community support.
2. Vue.js:
- Why Use It?: Vue.js offers a lightweight and flexible framework ideal for building user interfaces and single-page applications (SPAs). It combines the best features of Angular and React, providing a gentle learning curve.
- Benefits: Easy integration with existing projects, excellent documentation, and growing popularity among developers.
3. Angular:
- Why Use It?: Angular is a comprehensive framework maintained by Google, suitable for building complex, enterprise-grade applications. It provides a robust structure for developing dynamic and single-page applications.
- Benefits: Strong support for large-scale applications, built-in tools for testing and optimization, and a complete package for full-featured development.
UI Frameworks:
1. Bootstrap:
- Why Use It?: Bootstrap is a widely used CSS framework that helps in creating responsive and mobile-first websites. It simplifies the process of designing attractive and functional user interfaces.
- Benefits: Pre-built components and utilities, extensive documentation, and a large community.
2. Tailwind CSS:
- Why Use It?: Tailwind CSS is a utility-first CSS framework that allows for rapid UI development by using predefined classes directly in the markup.
- Benefits: Highly customizable, promotes consistency across the design, and reduces the need for writing custom CSS.
Considerations for Mobile Optimization:
1. Responsive Design:
- Implement responsive design principles to ensure that your platform and the stores built on it work seamlessly across all devices, from desktops to smartphones.
- Use frameworks like Bootstrap or utilities in Tailwind CSS to create layouts that adapt to various screen sizes and orientations.
2. Progressive Web Apps (PWAs):
- Consider building your platform as a Progressive Web App to provide a native app-like experience on the web. PWAs are fast, reliable, and can work offline, enhancing user engagement and retention.
- Technologies like Service Workers and Web App Manifests enable features like offline caching and push notifications.
Backend Technologies

The backend is the engine that powers your eCommerce platform, handling data processing, business logic, and server-side functionality. Choosing a robust and scalable backend framework is essential for supporting the platform’s core operations.
Languages and Frameworks:
1. Node.js with Express:
- Why Use It?: Node.js is a JavaScript runtime that allows you to build scalable network applications. Express is a minimal and flexible Node.js framework that provides a robust set of features for web and mobile applications.
- Benefits: High performance for real-time applications, a unified language for both frontend and backend development, and a large ecosystem of packages via npm.
2. Python with Django:
- Why Use It?: Django is a high-level Python framework that encourages rapid development and clean, pragmatic design. It’s known for its built-in features that simplify the development of complex applications.
- Benefits: Comprehensive security features, scalability, and an ORM that simplifies database interactions.
3. Ruby on Rails:
- Why Use It?: Ruby on Rails is a server-side web application framework written in Ruby. It’s designed to make programming web applications more accessible by simplifying common repetitive tasks.
- Benefits: Rapid development through convention over configuration, a vibrant community, and rich libraries and tools.
Microservices and APIs:
1. Microservices Architecture:
- Break down your platform into smaller, independent services that can be developed, deployed, and scaled independently. This approach enhances flexibility and resilience.
- Use containerization tools like Docker and orchestration platforms like Kubernetes to manage your microservices efficiently.
2. API Development:
- Implement RESTful APIs or GraphQL to facilitate communication between your platform’s components and external services.
- REST is widely adopted and simple to use, while GraphQL offers more flexibility and efficiency in querying data.
Database Management
A reliable database system is critical for storing and managing the vast amounts of data that your platform will handle, from user accounts to transaction records.
Database Options:
1. Relational Databases (SQL):
- PostgreSQL: Known for its robustness and advanced features, PostgreSQL is an excellent choice for applications that require complex queries and data integrity.
- MySQL: A widely used relational database that offers reliability and ease of use, making it a good option for straightforward data storage needs.
2. NoSQL Databases:
- MongoDB: A document-oriented NoSQL database that is highly flexible and scales horizontally. It’s ideal for applications that handle large volumes of unstructured data.
- Cassandra: A distributed NoSQL database designed to handle large amounts of data across many commodity servers, providing high availability with no single point of failure.
Database Design Considerations:
1. Data Modeling:
- Design your database schema to support efficient data retrieval and storage. Use normalization in SQL databases to reduce redundancy and denormalization in NoSQL databases for read-heavy applications.
- Plan for data indexing and partitioning to optimize query performance and support scalability.
Scalability:
- Implement strategies for scaling your database, such as sharding in NoSQL databases or read replicas in SQL databases, to handle growing data loads and traffic.
- Consider using managed database services from cloud providers to simplify scaling and maintenance.
Cloud Infrastructure and Hosting
Leveraging cloud infrastructure provides the scalability, reliability, and flexibility needed to support your eCommerce website builder platform.
Cloud Providers:
1. Amazon Web Services (AWS):
- Why Use It?: AWS offers a comprehensive suite of cloud services, including compute, storage, and networking. It’s known for its scalability and global reach.
- Benefits: Extensive range of services, robust security features, and a large ecosystem of tools and support.
2. Google Cloud Platform (GCP):
- Why Use It?: GCP is renowned for its strong data analytics and machine learning capabilities. It’s a good choice for applications that require advanced data processing and AI integration.
- Benefits: Seamless integration with Google’s services, competitive pricing, and high performance.
3. Microsoft Azure:
- Why Use It?: Azure is popular for its enterprise-friendly features and deep integration with Microsoft products. It’s ideal for businesses that already use Microsoft’s software and services.
- Benefits: Strong support for hybrid cloud environments, extensive enterprise tools, and flexible pricing models.
Deployment and Management:
1. Containerization and Orchestration:
- Use Docker for containerization to package your application and its dependencies into a portable container. This ensures consistency across different environments.
- Deploy and manage your containers using orchestration tools like Kubernetes, which automate the deployment, scaling, and management of containerized applications.
2. Serverless Computing:
- Consider using serverless platforms like AWS Lambda or Azure Functions to run code without provisioning or managing servers. This approach can simplify scaling and reduce operational overhead.
- Serverless architecture is particularly beneficial for handling asynchronous tasks and scaling on-demand.
3. Continuous Integration/Continuous Deployment (CI/CD):
- Implement CI/CD pipelines using tools like Jenkins, GitHub Actions, or GitLab CI/CD to automate testing, building, and deployment processes.
- Ensure that your development workflow supports frequent and reliable code deployments, facilitating rapid iteration and delivery of new features.
By carefully selecting and integrating these technologies, you can build a robust and scalable eCommerce website builder platform. Your choice of stack will influence not only the development process but also the performance, security, and maintainability of your platform.
Development and Implementation of eCommerce Website Builder
Building a fully functional eCommerce website builder involves several stages, from initial development to final deployment. This section will guide you through developing the platform’s Minimum Viable Product (MVP), integrating essential and advanced features, and ensuring quality through testing and agile development practices.
Creating a Minimum Viable Product (MVP) for Your Website Builder
Launching a Minimum Viable Product (MVP) is a crucial step in the journey of building an eCommerce website builder. An MVP allows you to enter the market quickly, validate your business idea, and gather invaluable feedback from early users. By focusing on core functionalities that meet your target audience’s primary needs, you can refine and expand your platform based on real-world insights. Here’s a guide on key components and best practices for MVP development services tailored to an eCommerce website builder like Shopify.
Key Components of the MVP:
1. Core Features:
- User Registration and Authentication: Implement secure user registration and login systems, supporting social login options to simplify user onboarding.
- Storefront Builder: Develop a basic drag-and-drop editor that allows users to create and customize their online stores. Include pre-designed templates to facilitate quick setup.
- Product Management: Enable users to add and manage products, including features like product descriptions, pricing, and images.
- Order and Payment Processing: Integrate with popular payment gateways (e.g., Stripe, PayPal) to handle transactions securely. Provide basic order management capabilities for tracking and fulfilling orders.
- Admin Dashboard: Create an admin panel where store owners can manage their business, including sales analytics, customer information, and store settings.
2. Backend Infrastructure:
- Set up your backend to handle user data, product information, and transactions efficiently. Ensure your architecture supports scalability and reliability from the outset.
- Use RESTful APIs or GraphQL to connect the frontend with backend services, facilitating smooth data flow and interactions.
3. Database Management:
- Design a scalable and flexible database schema that supports core functionalities. Ensure data integrity and optimize for performance.
- Implement basic CRUD (Create, Read, Update, Delete) operations for managing data such as users, products, and orders.
MVP Development Practices:
1. Agile Development:
- Adopt agile methodologies to manage your development process. Break down tasks into manageable sprints, allowing for iterative progress and continuous feedback.
- Use tools like Jira, Trello, or Asana to track tasks and progress, fostering collaboration among your development team.
2. Rapid Prototyping:
- Create prototypes for core features to visualize and test functionalities before full-scale development. Tools like Figma or Adobe XD can help in quickly designing and iterating on user interfaces.
- Gather user feedback on prototypes to refine features and ensure they meet user needs.
3. Testing and Validation:
- Conduct thorough testing of MVP features to ensure they work as intended and provide a positive user experience. Include unit tests, integration tests, and user acceptance testing (UAT) in your process.
- Use automated testing frameworks to streamline testing and improve coverage.
Feature Integration and Development
Once the MVP is live and you’ve gathered initial user feedback, the next step is to integrate additional features and enhance the platform’s capabilities. This phase involves adding both essential and advanced functionalities to meet diverse user needs and stay competitive in the market.
Essential Feature Enhancements:
1. Advanced Storefront Customization:
- Expand the drag-and-drop editor to include more design elements and customization options, allowing users to tailor their storefronts extensively.
- Add support for custom themes and CSS for users who want more control over their store’s appearance.
2. Comprehensive Product Management:
- Develop features for managing product categories, tags, and collections, making it easier for users to organize their inventory.
- Include tools for bulk uploading and editing products, streamlining the process for stores with large inventories.
3. Enhanced Payment and Shipping Options:
- Integrate with additional payment gateways to provide more choices for customers. Consider supporting options like Apple Pay, Google Pay, and local payment methods.
- Implement shipping management features, including real-time shipping rates, label printing, and tracking integration.
4. Multi-language and Multi-currency Support:
- Add capabilities for multi-language storefronts and support for multiple currencies, allowing users to cater to an international audience.
- Include automatic currency conversion and language selection based on user location or preferences.
Advanced Feature Additions:
1. AI-Powered Recommendations:
- Incorporate AI and machine learning algorithms to provide personalized product recommendations and dynamic content suggestions, enhancing user engagement and sales.
- Use tools like TensorFlow or AWS SageMaker to build and deploy AI models efficiently.
2. Subscription Management:
- Develop features to support subscription-based products and services, including recurring billing, flexible subscription plans, and automated renewals.
- Integrate with subscription management platforms like Stripe Billing or Chargebee for seamless handling of subscriptions.
3. Analytics and Reporting:
- Create comprehensive analytics dashboards that provide insights into sales performance, customer behavior, and marketing effectiveness.
- Utilize data visualization tools like Chart.js or Google Data Studio to present data in a user-friendly manner.
4. Third-Party Integrations:
- Expand your platform’s capabilities by integrating with popular third-party services like marketing tools (Mailchimp, Google Ads), CRM systems (Salesforce, HubSpot), and social media platforms (Facebook, Instagram).
- Use APIs and webhooks to facilitate smooth data exchange and interactions between your platform and external services.
Best Practices for Development
Adhering to best practices in software development ensures that your eCommerce website builder is robust, secure, and maintainable. Here are some key practices to follow:
1. Code Quality and Standards:
- Maintain high code quality by following established coding standards and practices. Use linters and code formatters to enforce consistency.
- Implement code reviews and pair programming to catch errors early and foster knowledge sharing among developers.
2. Version Control:
- Use version control systems like Git to manage code changes and collaborate effectively. Platforms like GitHub, GitLab, or Bitbucket provide tools for tracking changes, merging code, and resolving conflicts.
- Implement branching strategies such as GitFlow to manage different development stages and streamline the release process.
3. Security Practices:
- Prioritize security from the start by following best practices such as data encryption, secure authentication, and regular security audits.
- Stay updated with the latest security threats and vulnerabilities, and implement measures like OWASP guidelines to mitigate risks.
4. Performance Optimization:
- Focus on optimizing the performance of your platform by minimizing load times, reducing server response times, and ensuring efficient database queries.
- Use performance monitoring tools like New Relic or Google Lighthouse to identify and address performance bottlenecks.
5. Continuous Integration/Continuous Deployment (CI/CD):
- Automate your build, testing, and deployment processes using CI/CD pipelines. This approach ensures that code changes are continuously tested and deployed with minimal manual intervention.
- Tools like Jenkins, GitHub Actions, or Travis CI can help set up and manage your CI/CD workflows.
By following these steps and best practices, you can efficiently develop and implement a robust eCommerce website builder platform. From building the MVP to integrating advanced features, careful planning and execution are key to delivering a successful product that meets the needs of your users.
Testing, Launch, and Post-Launch Strategy
After developing your eCommerce website builder platform, the next crucial steps are thorough testing, planning a successful launch, and devising a comprehensive post-launch strategy. This section will guide you through each phase, ensuring your platform delivers a seamless and robust experience from day one and continues to thrive post-launch.
Comprehensive Testing
Before launching your platform, rigorous testing is essential to identify and fix any issues, ensuring a high-quality and reliable product. Effective testing strategies encompass various types of tests to cover all aspects of the application.
Types of Testing:
1. Unit Testing:
- Purpose: Verify that individual components or functions of your code work as intended.
- Tools: Jest for JavaScript/React, PyTest for Python/Django, or RSpec for Ruby on Rails.
- Best Practices: Aim for high coverage of critical code paths and edge cases. Write tests alongside your development process to catch errors early.
2. Integration Testing:
- Purpose: Ensure that different modules or services in your platform interact correctly.
- Tools: Mocha for Node.js, Selenium for web applications, or Postman for API testing.
- Best Practices: Test interactions between the frontend and backend, between different microservices, and with external APIs to ensure seamless data flow.
3. End-to-End (E2E) Testing:
- Purpose: Simulate real user scenarios to validate the entire workflow of your application.
- Tools: Cypress for modern web applications, Puppeteer for browser automation, or TestCafe for cross-browser testing.
- Best Practices: Create test scenarios that mimic typical user journeys, such as signing up, creating a store, adding products, and processing payments.
4. Performance Testing:
- Purpose: Assess how your platform performs under load and stress conditions.
- Tools: Apache JMeter for load testing, Gatling for scalable performance testing, or Lighthouse for web performance audits.
- Best Practices: Test for response times, throughput, and resource utilization under various traffic loads. Identify and address performance bottlenecks.
5. Security Testing:
- Purpose: Identify vulnerabilities and ensure your platform is secure against attacks.
- Tools: OWASP ZAP for automated security scanning, Burp Suite for web application security, or Snyk for dependency vulnerabilities.
- Best Practices: Conduct regular security audits and penetration testing. Focus on common vulnerabilities like SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF).
6. User Acceptance Testing (UAT):
- Purpose: Validate that the platform meets user requirements and performs as expected in real-world scenarios.
- Tools: Manual testing with real users, feedback collection through surveys or interviews, and tracking tools for capturing user behavior.
- Best Practices: Involve a diverse group of users representing your target audience. Use their feedback to make final adjustments before launch.
Planning for a Successful Launch of Your eCommerce Website Builder
Launching your eCommerce website builder is a critical milestone that requires meticulous planning and execution. A well-coordinated launch strategy ensures your platform reaches its intended audience effectively and operates smoothly from the start.
Pre-Launch Preparations:
1. Beta Testing:
- Objective: Conduct a beta phase to test the platform in a real-world environment with a limited group of users.
- Approach: Invite a select group of users to try the platform and provide feedback. Use this phase to identify any last-minute issues and gather insights on user experience.
- Outcome: Refine and polish the platform based on beta testers’ feedback. Ensure that all critical bugs are resolved before the full launch.
2. Marketing and PR:
- Objective: Create awareness and generate interest in your platform leading up to the launch.
- Approach: Develop a comprehensive marketing plan that includes social media campaigns, press releases, email marketing, and partnerships with influencers or industry leaders.
- Outcome: Build a strong online presence and community anticipation. Ensure that your platform’s unique selling points (USPs) are clearly communicated to potential users.
3. Documentation and Support:
- Objective: Provide users with the resources and support they need to get started and succeed on your platform.
- Approach: Develop comprehensive user guides, tutorials, and FAQs that cover all aspects of the platform. Set up support channels, such as live chat, email, or a support forum.
- Outcome: Empower users to use the platform effectively from day one. Ensure they have access to help if they encounter any issues.
4. Infrastructure and Scalability:
- Objective: Prepare your infrastructure to handle the expected user load and scale efficiently as demand grows.
- Approach: Review and optimize your cloud infrastructure, set up load balancers, and ensure that your deployment pipeline can handle rapid scaling.
- Outcome: Prevent performance issues or downtime during and after the launch. Be ready to scale resources up or down based on user demand.
Launch Day Activities:
1. Soft Launch:
- Objective: Gradually introduce the platform to a broader audience to manage traffic and ensure stability.
- Approach: Open the platform to users in stages, starting with a smaller group and gradually increasing access. Monitor system performance and user feedback closely.
- Outcome: Minimize risks of overloading your system and identify any unexpected issues early on.
2. Monitoring and Support:
- Objective: Keep a close watch on the platform’s performance and user activity to ensure a smooth experience.
- Approach: Set up real-time monitoring tools to track server performance, user traffic, and error logs. Have a dedicated support team ready to address any issues that arise.
- Outcome: Quickly identify and resolve any problems. Provide timely support to users, maintaining their confidence in your platform.
3. Marketing Push:
- Objective: Capitalize on the launch to drive traffic and user sign-ups.
- Approach: Execute your planned marketing campaigns, leveraging all available channels to maximize reach. Engage with your audience through social media, webinars, and launch events.
- Outcome: Generate buzz and attract a large number of users to your platform. Establish a strong initial user base.
Post-Launch Strategy
Once your platform is live, maintaining its growth and improving the user experience is crucial. A robust post-launch strategy involves ongoing user engagement, feature development, and continuous improvement.
1. User Feedback and Iteration:
- Objective: Gather and analyze user feedback to guide future development and improvements.
- Approach: Implement feedback mechanisms such as surveys, user interviews, and analytics tools. Regularly review and prioritize feedback to inform your development roadmap.
- Outcome: Continually improve your platform based on real user insights. Foster a user-centric development process.
2. Feature Enhancements:
- Objective: Expand the platform’s capabilities and address emerging user needs.
- Approach: Develop and release new features and improvements in regular cycles. Prioritize features that enhance user experience and provide competitive advantages.
- Outcome: Keep your platform evolving and relevant. Meet the growing and changing needs of your user base.
3. Performance and Security Maintenance:
- Objective: Ensure the platform remains secure, reliable, and performant.
- Approach: Conduct regular performance audits and security assessments. Stay updated with the latest security threats and best practices.
- Outcome: Maintain user trust and platform stability. Prevent and mitigate any potential threats or issues.
4. Marketing and Growth:
- Objective: Sustain and accelerate user acquisition and platform growth.
- Approach: Implement ongoing marketing strategies, such as content marketing, SEO optimization, and partnerships. Explore new channels and opportunities to reach potential users.
- Outcome: Drive continuous growth and expand your user base. Increase brand awareness and market share.
5. Community Building:
- Objective: Foster a strong community around your platform to enhance user loyalty and engagement.
- Approach: Create and nurture user communities through forums, social media groups, and events. Encourage user-generated content and contributions.
- Outcome: Build a vibrant, engaged community that supports and promotes your platform. Increase user retention and advocacy.
Key Metrics for Success:
1. User Growth:
- Track the number of new users signing up and actively using your platform. Identify trends and patterns in user acquisition.
- Analyze the effectiveness of your marketing and outreach efforts in driving user growth.
2. User Engagement:
- Measure how users interact with your platform, including time spent, features used, and frequency of use.
- Use engagement metrics to understand user behavior and identify areas for improvement.
3. Customer Satisfaction:
- Collect and analyze user feedback through surveys, reviews, and support interactions. Monitor your Net Promoter Score (NPS) and customer satisfaction (CSAT) ratings.
- Use these insights to enhance user experience and address pain points.
4. Revenue and Transactions:
- Track the financial performance of your platform, including revenue generated, transaction volume, and average order value.
- Evaluate the success of your monetization strategies and identify opportunities to increase revenue.
5. Performance and Uptime:
- Monitor your platform’s technical performance, including response times, server load, and uptime.
- Ensure that your platform consistently delivers a fast, reliable experience for users.
By meticulously planning and executing your testing, launch, and post-launch activities, you can ensure the success and longevity of your eCommerce website builder platform. Stay committed to continuous improvement and user satisfaction to build a thriving, competitive product in the market.
Scaling and Future Developments
Scaling your eCommerce website builder platform involves expanding its capabilities, reach, and impact in the market. This section explores strategies for growth, integrating advanced technologies, and preparing for future developments in eCommerce trends.
Expanding into New Markets
Market Diversification:
- Objective: Identify new geographic regions or industry niches to target with your platform.
- Approach: Conduct market research to understand local preferences, regulations, and competitive landscapes.
- Strategy: Customize your platform’s features and marketing approach to cater to the needs and preferences of new markets.
- Outcome: Increase user base and revenue streams by tapping into underserved or emerging markets.
Internationalization:
- Objective: Enable multi-language support and currency options to serve a global audience.
- Approach: Implement localization features that adapt content and user experience based on geographic location.
- Strategy: Partner with local payment providers and shipping services to facilitate seamless transactions and deliveries.
- Outcome: Enhance accessibility and user satisfaction among international customers, driving global expansion.
Integration of Advanced Technologies
AI and Machine Learning:
- Objective: Enhance user experience and operational efficiency through AI-powered solutions.
- Approach: Implement AI algorithms for personalized recommendations, predictive analytics, and automation of routine tasks.
- Strategy: Partner with AI service providers or develop in-house capabilities to leverage machine learning for competitive advantage.
- Outcome: Improve conversion rates, customer retention, and decision-making processes on your platform.
AR/VR Technology:
- Objective: Enhance product visualization and online shopping experience through augmented reality (AR) and virtual reality (VR).
- Approach: Integrate AR/VR tools for virtual product try-ons, interactive store tours, and immersive shopping experiences.
- Strategy: Collaborate with AR/VR developers or invest in technology to differentiate your platform in the market.
- Outcome: Increase engagement, reduce return rates, and attract tech-savvy consumers seeking innovative shopping experiences.
Preparing for Future eCommerce Trends
Mobile Commerce (mCommerce):
- Objective: Optimize your platform for mobile devices to cater to the growing trend of mobile shopping.
- Approach: Develop responsive design and mobile-friendly features for seamless navigation and checkout on smartphones and tablets.
- Strategy: Implement progressive web apps (PWAs) or native mobile apps to enhance user experience and accessibility.
- Outcome: Capture a larger audience of mobile shoppers and drive conversions through a mobile-first approach.
Blockchain and Cryptocurrency:
- Objective: Explore opportunities to integrate blockchain technology and cryptocurrency payments into your platform.
- Approach: Enable secure, transparent transactions and decentralized e-commerce solutions.
- Strategy: Stay informed about regulatory developments and partner with blockchain experts to implement scalable solutions.
- Outcome: Enhance payment security, reduce transaction fees, and appeal to tech-forward users interested in digital currencies.
Continuous Innovation and Adaptation
Agile Development Practices:
- Objective: Maintain flexibility and responsiveness to market changes and user feedback.
- Approach: Adopt agile methodologies for iterative development, frequent releases, and rapid adaptation to evolving requirements.
- Strategy: Establish cross-functional teams, prioritize feature enhancements based on user feedback, and conduct regular retrospectives.
- Outcome: Accelerate time-to-market for new features, improve product quality, and maintain a competitive edge in the industry.
Feedback Loops and User Engagement:
- Objective: Cultivate a culture of continuous improvement through proactive user engagement and feedback loops.
- Approach: Implement tools for gathering user feedback, analyzing usage patterns, and soliciting feature requests.
- Strategy: Encourage community participation, respond promptly to user inquiries, and demonstrate responsiveness to user input.
- Outcome: Enhance user satisfaction, loyalty, and advocacy, fostering long-term relationships with your platform’s user base.
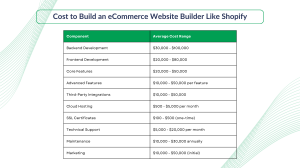
Cost to Build an eCommerce Website Builder Like Shopify
Building a website builder platform similar to Shopify involves significant financial planning. On average, you can expect development costs to range from $50,000 to $200,000, depending on the complexity of features and technology stack. Infrastructure and hosting expenses, including cloud services and security measures like SSL certificates, may add an additional $1,000 to $10,000 per month. Operational costs, such as technical support and maintenance, typically range from $5,000 to $20,000 monthly. Marketing and launch activities can incur initial expenditures of $10,000 to $50,000. Below is a detailed breakdown of costs by feature/service:

Also Read: eCommerce Website Development Cost in 2024
Choosing InfoStride as Your Technology Partner
At InfoStride, we specialize in scalable and innovative ecommerce website development services. With a proven track record in developing robust platforms like Shopify, we bring expertise in architecture, development, and deployment. From seamless user experiences to cutting-edge features like AI integration and multi-language support, our team ensures your eCommerce website builder stands out in a competitive market. Partner with InfoStride and transform your vision into reality.